- Wacom: The Hidden ManualBeing relatively active in the #postchat community on Twitter, I had heard a lot of people talk about using Wacom tablets for post-production. I had seen the VFX and Flame artists at my internship with Zoic Studios use them a...continue reading
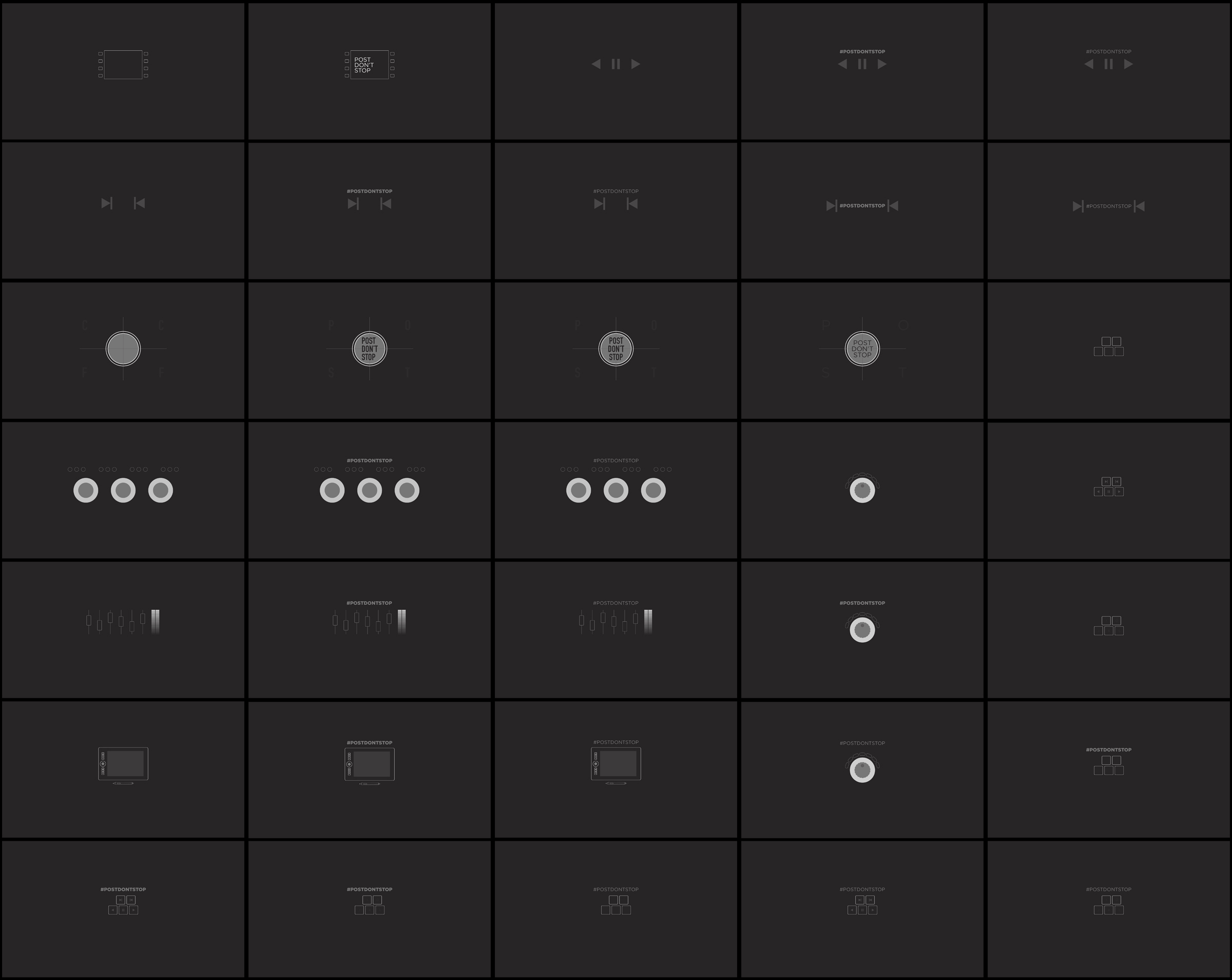
- #PostDontStop Desktop BackgroundsIn honor of #PostDontStop Day, I was struck by design inspiration (very rare for me) and created a whole batch of minimalist desktop backgrounds for my fellow post-production specialists. There are several variations of each one, including bold and light...continue reading
- Making Sense of File OrganizationWhen it comes to real life, I'm pretty unorganized. Actually, scratch that. I'm a mess. But as far as my "digital" life goes, I'm extremely OCD and particular about file organization, UI, colors, desktop icons and backgrounds, etc. My coworkers...continue reading
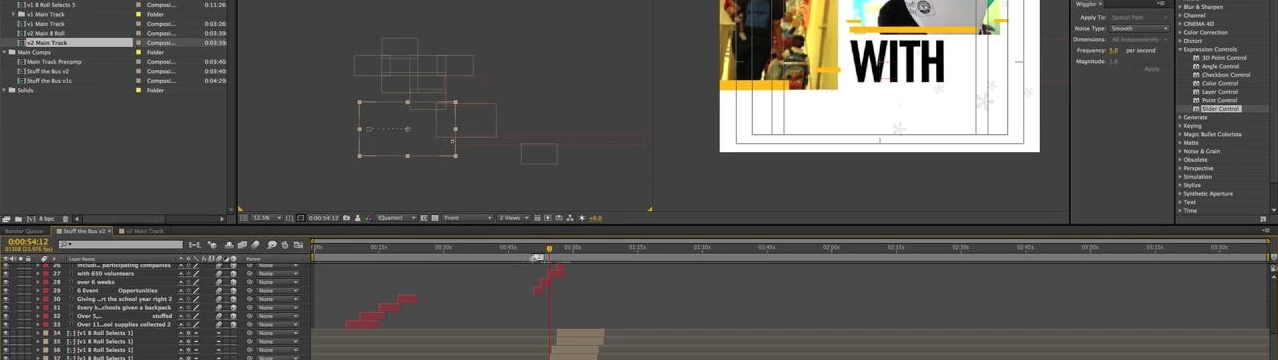
- Another Post Production Project: Start to Finish – United WayI got such a great response on my last post-production time-lapse that I decided to do another one for a big project I did at my day job for the United Way of Metropolitan Nashville and their Stuff the Bus 2013...continue reading
- Staying True to Someone Else’s StoryTestimonies are something I've done a lot of over the years. I got my start in filmmaking by doing videos for the church I grew up in, and it quickly became such a passion for me that I knew what I...continue reading